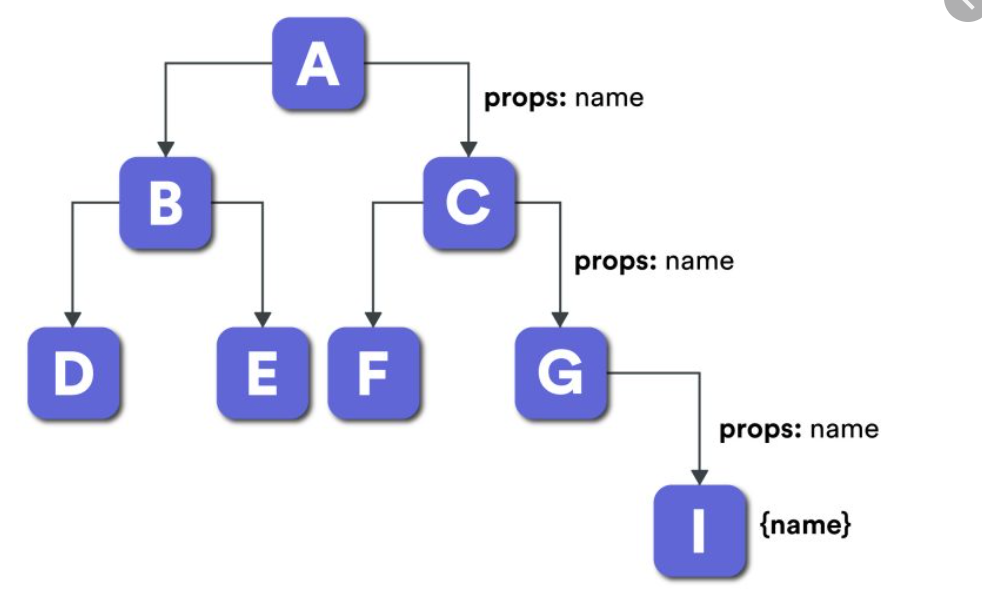
최근에 umc 활동을 하면서 React의 여러 가지 개념을 배우고 있는데, 이번에는 useContext에 대해 공부했다. 처음에는 props drilling 이 왜 문제인지 정확히 와닿지 않았는데, 직접 코드를 작성하고 나니 useContext의 필요성을 확실히 깨달을 수 있었다. 이 글에서는 props drilling의 문제를 알아보고, 이를 해결하는 방법으로 useContext를 사용하는 방법을 정리해보려고 한다. Props drilling 문제 이해하기React에서 부모 → 자식 → 손자로 데이터를 전달하려면 props를 계속 내려줘야 한다.이 과정에서 중간에 위치한 컴포넌트가 실제로는 데이터를 사용하지 않지만,단순히 props를 전달하기 위해 존재해야 하는 문제가 발생한다.이런 현상을 props ..